Reasons To Select React.js For IoT App Development

The Internet of Things, or IoT, has grown ubiquitous in this digital era, in some form or another, across all industrial sectors. It’s fair to argue that the Internet of Things is among the most rapidly increasing and interesting technological developments. As more individuals accept the Internet of Things, investment in technology increases. In 2022, it is estimated that global IoT spending will reach up to $1.2 trillion, according to IDC estimates. Also, By 2030, Cisco estimates that 500 billion gadgets will be online.
There was a time when the Internet of Things (IoT) was only employed as a pilot program by large corporations that could afford IoT devices. However, as time has gone, IoT is no longer just for tech behemoths; any organization may invest in it at a low cost. IoT applications can be created with reactjs easily when you hire reactjs developers. Reactjs is a popular framework for building IoT applications. React.js is an open-source front-end Javascript framework that promises quick and intelligent app creation combined with IoT.
Let’s look at what makes reactjs an intelligent choice for IoT app development.
Table of Contents
What is the Need for ReactJS in IoT?
ReactJS is a Facebook-developed open-source JavaScript library. It assists businesses in developing interactive and compelling online and mobile applications. React-based apps and webpages are quick to load and understand. ReactJS is a popular choice among developers for generating visually appealing and user-friendly solutions. ReactJS may deliver the most significant possible speed with very little work. It is well-known for developing solutions for both large-scale and small-scale businesses.

ReactJS is based on specific functions, and the following are three of the most notable aspects that make it popular among developers:
- Easy to Use
- Code Reusability
- Easy to Declare
What Makes Reactjs Ideal For Developing IoT Solutions?
React.js is a lightweight, scalable, and easy-to-use framework. React.js is a user interface framework created by Facebook. React is in charge of the view layer of the MVC design for web and mobile projects. It is popular among the developer community because of its robust features. Which of these attributes is the most advantageous for IoT devices?
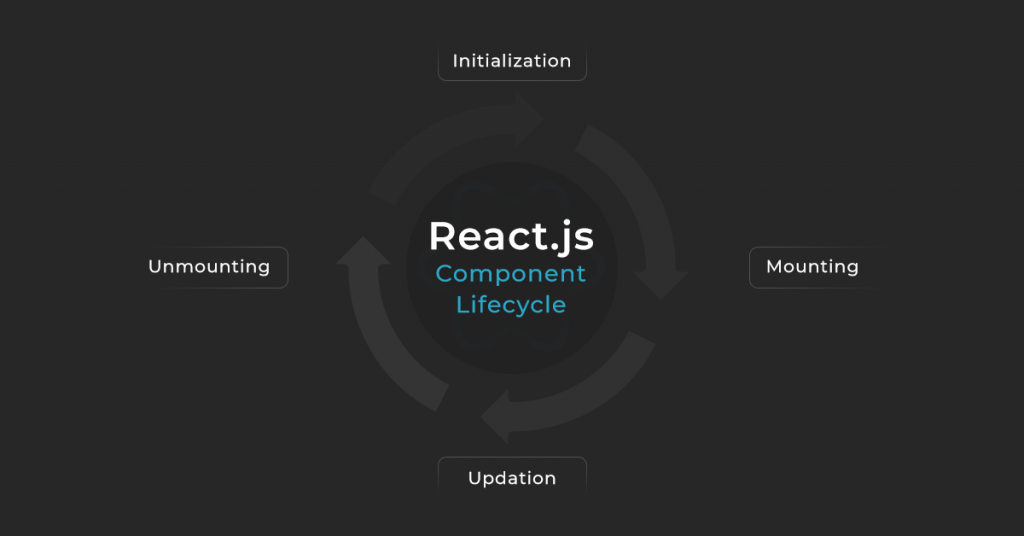
Facilitate Component LifeCycle

The IoT technology works with a wide range of data, which is dynamic, as we all know. Lifecycle methods ensure that every built-in component react.js stays up with data changes. This feature facilitates and streamlines the connection between the app and the outside world. Every element follows the lifecycle in React.js. There are four stages throughout the lifecycle.
- Initialization
- Mounting
- Updating
- Unmounting
When an update is noticed in the elements by the application, it triggers a set of lifecycle methods. Lifecycle methods ensure that all components are kept up to date as data changes. As a result, anytime data changes in the real world, it is recorded. The program receives the data, which validates it, and, if necessary, updates the components.
Solid Codebase
Because React uses downward dataflow, changes in the children component have no impact on the parent component, and the code remains stable. When changes to an object are needed, the designer merely needs to alter the state and make amendments because of the descending information stream. As a result, just a few key elements will be updated. The descending information stream strengthens code, improves application execution, and ensures smooth app performance.
Separation of Concerns.
The remainder of your code will not be affected if you change one component. A significant advantage is the separation of issues. After successfully managing the essential data, it is passed to the child component. As a result, you won’t get bogged down in the complex code interactions between IoT sensors and data.
Robust Compositional Structure
React’s components are standalone, allowing you to work on them separately. Therefore, if one part fails to update, the other members are unaffected. In addition, sensor components allow React to separate the processing and receive data in its components.
Props, which are objects that carry information about components, are used to pass data. When working with parent and child components, this capability is beneficial. React for IoT’s separation of concerns is helpful, especially for component-based apps. Introducing two distinct components will ensure that passing and receiving props are more accessible.
Enhanced Productivity
One of the most compelling arguments for using React JS is its component structure. React is even being used by Walmart for IoT applications. Regardless of how many branches and logos a company has worldwide, it all has a distinct and successful online presence. Even though each branch is different, a few unit components are shared by all or most additions. Image carousels, payment type components, bread crumbs, and so on are examples of unit components. When you can employ code elements in an IoT App Development, version control and installation become a breeze. In addition, the developer’s productivity is improved by the easy procedure of component reusability and code maintenance.
Strong Community
On GitHub, the React library has over 1532 contributors worldwide. The technology thrives due to the firm’s active and vibrant corporate support. Operational and corporate support keeps the reactjs library current.
Rich & Open source
For developing the front-end reactjs is the best platform available. Moreover, it is the best option because the reactjs library is entirely free and operative. Furthermore, it comes with a wide range of tools, which are extremely useful in various situations.
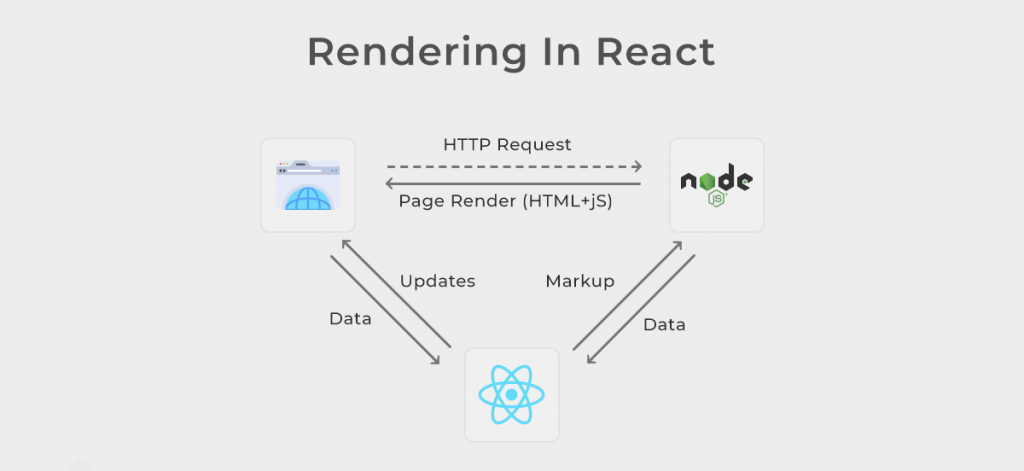
Fast Rendering

It’s never easy to create high-load applications. It will be tough to complete the task if each component is affected when rendering. It can increase the complexity of an application while also affecting its performance. Virtual DOM is a virtual representation of DOM introduced by Facebook. Any changes made to the virtual DOM are applied first. After implementing changes, all computations are performed to assess the risk associated with each change. The updates are then quickly implemented to the DOM as needed. As a result, rendering is faster because not every component is dispersed. The goal of the virtual DOM method is to keep app performance at its peak while also improving the user experience.
Wrapping up
React with IoT is two-sided, just like every tale. For developing a small-scale IoT project, React can be a wise choice. However, as React is for front-end development and UI-centric apps, it is not a good solution for an enterprise-level IoT project. Whether or whether you should use ReactJs in your IoT project is a matter of personal preference and project level. Before settling on one, it’s a good idea to learn all about the requirements.